
Inhalt
- Ze trëppelen
- Deel 1 vu 4: De Code verstoen
- Deel 2 vu 4: Standardcode fir en HTML Rechner
- Deel 3 vu 4: Maacht Ären eegene Rechner
- Deel 4 vu 4: Benotzt Äre Rechner
- Tipps
Et gi vill verschidde Weeër fir mat engem Computer mat dem agebaute Rechner ze berechnen, awer eng aner Manéier ass Ären eegene mat einfachen HTML Code ze bauen. Fir e Rechner mat HTML ze maachen, braucht Dir e puer Basis HTML Kenntnisser, gitt dann den néidege Code an engem Texteditor a späichert en als HTML Datei. Dir kënnt dann de Rechner benotzen andeems Dir d'HTL Datei an Ärem Liiblingsbrowser opmaacht. Net nëmme wäert Dir fäeg sinn arithmetesch Operatiounen an Ärem Browser ze maachen, awer Dir kënnt och e puer grondleeënd Fäegkeeten iwwer d'Konscht vu Programméiere léieren!
Ze trëppelen
Deel 1 vu 4: De Code verstoen
 Léiert wat all HTML Funktioun mécht. De Code deen Dir benotzt fir Äre Rechner ze kreéieren besteet aus ville verschiddenen Syntaxen déi zesummen déi verschidden Elementer vun engem Dokument definéieren. Klickt hei fir eng Erklärung iwwer dëse Prozess, oder liest weider fir méi gewuer ze ginn wat all Zeil Code mécht fir de Rechner ze kreéieren.
Léiert wat all HTML Funktioun mécht. De Code deen Dir benotzt fir Äre Rechner ze kreéieren besteet aus ville verschiddenen Syntaxen déi zesummen déi verschidden Elementer vun engem Dokument definéieren. Klickt hei fir eng Erklärung iwwer dëse Prozess, oder liest weider fir méi gewuer ze ginn wat all Zeil Code mécht fir de Rechner ze kreéieren. - html: Dëst bëssen Syntax erzielt de Rescht vum Dokument wéi eng Sprooch am Code benotzt gëtt. Et gi verschidde Sprooche fir ze kodéieren an an dësem Fall html> mécht dem Rescht vum Dokument kloer datt et dran ass - Dir hutt et geroden - html.
- Kapp: Erzielt dem Dokument datt alles duerno Daten iwwer Date sinn, och "Metadaten" genannt. De Kommando vum Kapp gëtt normalerweis benotzt fir stilistesch Elementer vun engem Dokument ze definéieren, wéi Titelen, Iwwerschrëften, asw. Denkt drun als e Regenschirm ënner deem de Rescht vum Code definéiert ass.
- Titel: Den Titel vun Ärem Dokument gëtt hei uginn. Dëst Attribut gëtt benotzt fir den Titel vum Dokument unzeginn wann et an engem HTML Browser opgemaach gëtt.
- Kierper bgcolor = "#": Dëst Attribut setzt d'Faarf vum Hannergrond vun der HTML Säit an dem Kierper. D'Zuel an der Zitatstring an no der # entsprécht enger spezifescher Faarf.
- Text = "": Dës Syntax setzt d'Faarf vum Text vum Dokument.
- Form Numm = "": Dëst Attribut spezifizéiert den Numm vun enger Form, a gëtt benotzt fir d'Struktur vun deem ze bauen, wat duerno kënnt, baséiert op deem Javascript weess iwwer d'Bedeitung vum Formnumm. Zum Beispill ass de Formnumm dee mir benotze "Rechner", dee mir benotze fir eng spezifesch Struktur fir d'Dokument ze kreéieren.
- Input Type = "": Dëst ass wou eppes geschitt. Den Attribut "Input Type" erzielt de Parser vum Dokument wéi eng Zort Text an de Wäerter tëscht den Zitatzezeechen enthält. Zum Beispill kann dëst en Text, e Passwuert, e Knäppche sinn (wéi et mam Rechner de Fall wäert sinn), asw.
- Wäert = "": Dëse Kommando erzielt de Parser vum Dokument wat am uewe genannten Input-Typ abegraff ass. Fir e Rechner sinn dës Zuelen (1-9) an Operatiounen (+, -, *, /, =).
- onClick = "": Dës Syntax beschreift en Event, wat weist datt eppes sollt gemaach ginn wann de Knäppchen geklickt gëtt. Fir e Rechner wëlle mir datt den Text op all Knäppchen och esou unerkannt gëtt. Also virum "6" Knäppchen setzen mir document.calculator.ans.value + = "6" tëscht den Zitatemarken.
- br: dësen Tag kreéiert eng nei Zeil am Dokument, sou datt den Text (oder eppes anescht) duerno op eng aner Zeil gesat gëtt.
- / Form, / Kierper an / HTML: dës Befehle si Closer fir déi entspriechend Kommandoen déi virdrun am Dokument opgemaach goufen.
Deel 2 vu 4: Standardcode fir en HTML Rechner
- Kopéiert de Code hei drënner. Wielt den Text an der Këscht hei ënnen andeems Dir déi lénks Maustast gedréckt hält an de Cursor vun ënnen lénks vun der Këscht no uewe riets zitt, sou datt all Text blo gëtt. Dann dréckt "Command + C" op engem Mac oder "Ctrl + C" op engem PC fir de Code op de Clipboard ze kopéieren.
html> head> title> HTML Calculator / title> / head> body bgcolor = "# 000000" text = "gold"> form name = "calculator"> input type = "button" value = "1" onClick = "document. calculator.ans.value + = '1' "> Input Type =" Knäppchen "value =" 2 "onClick =" document.calculator.ans.value + = '2' "> Input Type =" Button "value =" 3 "onClick =" document.calculator.ans.value + = '3' "> Input Type =" Knäppchen "value =" + "onClick =" document.calculator.ans.value + = '+' "> Input Type =" Knäppchen "value =" 4 "onClick =" document.calculator.ans.value + = '4' "> Input Typ =" Knäppchen "value =" 5 "onClick =" document.calculator.ans.value + = '5' "> Input Type =" Knäppchen "value =" 6 "onClick =" document.calculator.ans.value + = '6' "> Input Type =" Knäppchen "value =" - "onClick =" document.calculator.ans. Wäert + = '-' "> Input Type =" Knäppchen "value =" 7 "onClick =" document.calculator.ans.value + = '7' "> Input Type =" Knäppchen "value =" 8 "onClick =" document.calculator.ans.value + = '8' "> Input Type =" Knäppchen "value =" 9 "onClick =" document.calculator.ans.value + = '9' "> Input Type =" Button "value = " *" onClick = "document.calcul ator.ans.value + = ' *' "> Input Typ =" Knäppchen "value =" / "onClick =" document.calculator.ans.value + = '/' "> Input Type =" Knäppchen "value =" 0 "onClick =" document.calculator.ans.value + = '0' "> Input type =" reset "value =" Reset "> Input type =" button "value =" = "onClick =" document.calculator.ans .value = eval (document.calculator.ans.value) "> br> D'Äntwert ass Input Typ =" textfield "name =" ans "value =" "> / form> / body> / html> 
Deel 3 vu 4: Maacht Ären eegene Rechner
 Öffnen en Texteditor op Ärem Computer. Et gi verschidde Programmer fir ze benotzen, awer fir d'Einfachheet bleiwe mir un TextEdit oder Notepad.
Öffnen en Texteditor op Ärem Computer. Et gi verschidde Programmer fir ze benotzen, awer fir d'Einfachheet bleiwe mir un TextEdit oder Notepad. - Op engem Mac klickt op d'Lupp an der oberer rechter Ecke vum Bildschierm fir de Spotlight opzemaachen. Wann Dir do sidd, gitt TextEdit a klickt op den TextEdit Programm, deen elo blo soll ausgewielt ginn.
- Op engem PC öffnen de Start Menu lénks ënnen um Bildschierm. An der Sichbar typt Notizblock a klickt op d'Notizblockapplikatioun, déi an der Sichbar riets steet.
 Paste den HTML Code fir e Rechner an d'Dokument.
Paste den HTML Code fir e Rechner an d'Dokument.- Op engem Mac klickt op de Kierper vum Dokument an dréckt Kommando + V. Da klickt op Formatéieren uewen um Écran an dann Maacht Plain Text nom Paste vum Code.
- Op engem PC klickt op de Kierper vum Dokument an dann op Ctrl + V..
 Späichert d'Datei. Dir maacht dat iwwer "Datei" am Haaptmenü vun der Fënster, an dann mat Späicheren als ... op engem PC oder Späicheren ... op engem Mac aus dem Dropdown-Menü.
Späichert d'Datei. Dir maacht dat iwwer "Datei" am Haaptmenü vun der Fënster, an dann mat Späicheren als ... op engem PC oder Späicheren ... op engem Mac aus dem Dropdown-Menü.  Füügt eng HTML Extensioun zum Dateinumm bäi. Am Menü "Späicheren Als ...", gitt den Dateinumm, gefollegt vun ".html" a klickt dann op "Späicheren". Zum Beispill, wann Dir dës Datei "My first calculator" nenne wëllt, späichert d'Datei als "My first calculator.html".
Füügt eng HTML Extensioun zum Dateinumm bäi. Am Menü "Späicheren Als ...", gitt den Dateinumm, gefollegt vun ".html" a klickt dann op "Späicheren". Zum Beispill, wann Dir dës Datei "My first calculator" nenne wëllt, späichert d'Datei als "My first calculator.html".
Deel 4 vu 4: Benotzt Äre Rechner
 Fannt déi Datei déi Dir elo erstallt hutt. Fir dëst ze maachen, tippt den Numm vun der Datei am Spotlight oder an der Sichbar am Startmenu wéi et am virege Schrëtt erkläert gouf. Et ass net néideg och d'Extensioun "html" ze tippen.
Fannt déi Datei déi Dir elo erstallt hutt. Fir dëst ze maachen, tippt den Numm vun der Datei am Spotlight oder an der Sichbar am Startmenu wéi et am virege Schrëtt erkläert gouf. Et ass net néideg och d'Extensioun "html" ze tippen.  Klickt op Är Datei fir se opzemaachen. Äre Standardbrowser öffnet Äre Rechner op enger neier Websäit.
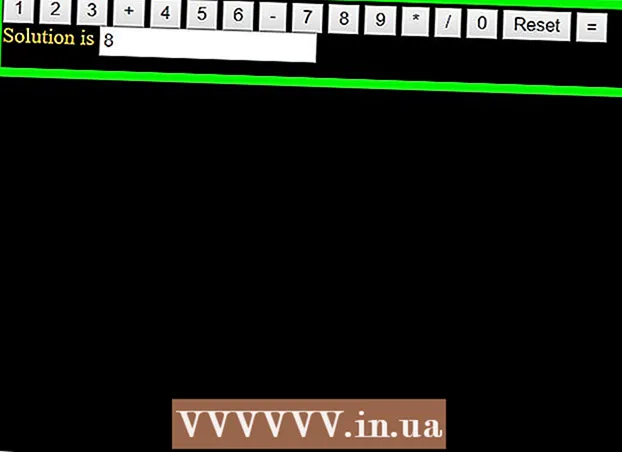
Klickt op Är Datei fir se opzemaachen. Äre Standardbrowser öffnet Äre Rechner op enger neier Websäit.  Klickt op d'Knäppercher um Rechner fir se ze benotzen. D'Léisunge fir Är Equatiounen erschéngen elo an der Äntwertbar.
Klickt op d'Knäppercher um Rechner fir se ze benotzen. D'Léisunge fir Är Equatiounen erschéngen elo an der Äntwertbar.
Tipps
- Dir kënnt dëse Rechner op eng Websäit ophuelen, wann Dir wëllt.
- Dir kënnt och HTML Stile benotze fir de Look vum Rechner z'änneren.