Auteur:
Lewis Jackson
Denlaod Vun Der Kreatioun:
13 Mee 2021
Update Datum:
1 Juli 2024

Inhalt
Dëse wikiHow léiert Iech wéi Dir Dropdown-Menue op Ärer Websäit erstellt mat HTML an CSS Code. En Dropdown-Menü erscheint wann de Besucher de Mauszeiger iwwer de spezifizéierte Knäppchen hält; Als nächst kënne se op ee vun den Elementer klickt fir op dës Websäit vun der Optioun ze goen.
Schrëtt
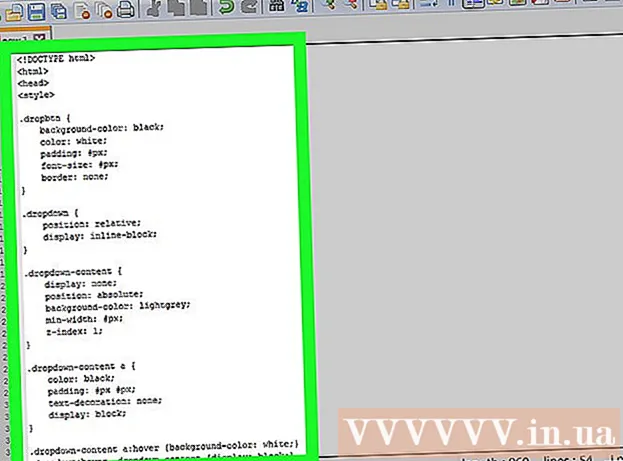
Open HTML Text Editor. Dir kënnt en einfachen Texteditor (Notepad, TextEdit) oder méi fortgeschratt (Notepad ++) benotzen.
- Wann Dir décidéiert op Notepad ++ ze goen, musst Dir wielen HTML vum "H" Deel vum Menu Sprooch (Sprooch) uewen an der Fënster ier Dir weidergitt.

Gitt en Titel fir d'Dokument an. Hei ass de Code deen den Typ vu Code bestëmmt fir de Rescht vum Dokument ze benotzen:
Erstelle Dropdown-Menü. Gitt de folgende Code fir d'Gréisst an d'Faarf vum Dropdown-Menü ze spezifizéieren, denkt drun den "#" duerch de Parameter ze ersetzen deen Dir benotze wëllt (wat méi grouss d'Zuel ass, wat méi grouss den Dropdown-Menü wäert sinn). Mir kënnen och d'Hannergrondfaarf "Hannergrondfaarf" an d '"Faarf" duerch all Faarf (oder HTML Faarfcode) ersetzen déi Dir wëllt:

Spezifizéiert datt Dir d'Links am Dropdown-Menü ersetze wëllt. Well Dir dann e Link op de Menu füügt, kënnt Dir se am Dropdown-Menü ersetzen andeems Dir de folgende Code agitt:
Erstellt d'Erscheinung vum Dropdown-Menü. Dee folgende Code bestëmmt d'Gréisst an d'Faarf vum Dropdown-Menü, inklusiv d'Positioun wa se mat aneren Elementer op der Websäit kombinéiert sinn. Vergiesst net den "#" an der "Min-Breet" Sektioun mat der Nummer z'ersetzen déi Dir wëllt (zB 250) an ännert den "Hannergrondfaarf" (Hannergrondfaarf) Header op eng spezifesch Faarf oder HTML Code:

Füügt Detailer zum Inhalt vum Dropdown-Menü bäi. Dee folgende Code spezifizéiert d'Textfaarf dobannen an d'Gréisst vum Dropdown Menu Knäppchen. Vergiesst net den "#" ze ersetzen mat der Zuel vu Pixel déi d'Menüsknäppgréisst definéiert:
Ännert wéi de Mauszeiger ännert wann en am Dropdown-Menü schwieft. Wann Dir de Mauszeiger iwwer de Menu Knäppchen hält, musse verschidde Faarwe geännert ginn. D '"Hannergrondfaarf" Linn reflektéiert d'Faarf geännert wann Dir eppes am Dropdown-Menü wielt, wärend déi zweet "Hannergrondfaarf" Linn d'Faarf ass déi de Menüsknäppchen ännert. Idealerweis solle béid dës Faarwen méi hell si wéi wa se net ausgewielt goufen:
Maacht d'CSS Sektioun zou. Gitt de folgende Code fir ze spezifizéieren datt Dir mam CSS Deel vum Dokument gemaach sidd:
Erstellt en Numm fir de Menu Knäppchen. Gitt de folgenden Code an awer denkt drun den "Numm" duerch den Numm vum Dropdown-Menuknäppchen ze ersetzen (zum Beispill: Menu):
Füügt Links op de Menu bäi. All Element am Ausklapplëscht Menu verlinkt op eppes, sief et eng Säit op der aktueller Websäit oder enger externer Websäit. Füügt d'Auswiel an den Dropdown-Menü bäi andeems Dir de folgende Code agitt, vun deem Dir ersetze musst https://www.website.com mat der Linkadress (haalt Klammer) an ersetzt "Numm" mam Linknumm.
Dokument zoumaachen. Gitt déi folgend Tags an fir d'Dokument zouzemaachen an de Code Enn vum Dropdown-Menü ze spezifizéieren:
Iwwerpréiwungscode spezifizéiert den Dropdown-Menü. De Snippet wäert sou eppes ausgesinn: Annoncen
Berodung
- Iwwerpréift de Code ëmmer ier Dir op der Websäit postt.
- D'Instruktioune uewendriwwer si fir Dropdown-Menüen déi funktionnéieren wann Dir de Mauszeiger iwwer de Menüknäppchen hellt. Wann Dir en Dropdown-Menü wëllt erstellen deen nëmme klickt wann Dir klickt, da musst Dir JavaScript benotzen.
Opgepasst
- D'HTML Faarf ass ganz limitéiert wa mir Tags wéi "schwaarz" oder "gréng" benotzen. Dir kënnt den HTML Faarfcode Generator kucken, deen d'Benotzer erlaabt personaliséiert Faarwen hei ze kreéieren an ze benotzen.