Auteur:
Virginia Floyd
Denlaod Vun Der Kreatioun:
9 August 2021
Update Datum:
1 Juli 2024

Inhalt
- Schrëtt
- Deel 1 vun 2: Léieren HTML Basics
- Deel 2 vun 2: Fortgeschratt HTML
- Tipps
- Warnungen
- Wat brauchs du
HTML ass kuerz fir Englesch Hyper Text Markup Sprooch (Hypertext Markup Sprooch). Dëst ass de Code, oder d'Sprooch, an där d'Basismarkéierung vu Site erstallt gëtt. Léieren ka beängschtegend ausgesinn wann Dir ni programméiert hutt, awer a Wierklechkeet alles wat Dir braucht fir unzefänken ass en Basis Texteditor an Internetbrowser. Dir kënnt och e puer Beispiller vun HTML Markup unerkennen, op déi Dir op Internet Foren, personaliséiert personaliséiert Säiten, oder wikiHow Artikele komm sidd. HTML ass en nëtzlecht Tool fir all Internet Benotzer, an d'Grondlage ze léieren brauch manner Zäit wéi Dir denkt.
Schrëtt
Deel 1 vun 2: Léieren HTML Basics
 1 Öffnen en HTML Dokument. Déi meescht Texteditoren (Notepad oder Notepad ++ fir Windows, TextEdit fir Mac, gedit fir GNU / Linux) kënne benotzt gi fir HTML Dateien ze generéieren. Erstellt en neit Dokument a späichert et mat Datei → Späicheren Als am Web Säit Format, oder ännert d'Dateiextensioun op .html oder .htm anstatt .doc, .rtf oder eng aner Extensioun.
1 Öffnen en HTML Dokument. Déi meescht Texteditoren (Notepad oder Notepad ++ fir Windows, TextEdit fir Mac, gedit fir GNU / Linux) kënne benotzt gi fir HTML Dateien ze generéieren. Erstellt en neit Dokument a späichert et mat Datei → Späicheren Als am Web Säit Format, oder ännert d'Dateiextensioun op .html oder .htm anstatt .doc, .rtf oder eng aner Extensioun. - Dir kënnt eng Warnung kréien datt d'Datei als "Einfache Text" anstatt RTF Format gespäichert gëtt, oder datt d'Formatéierung an d'Biller net gespäichert ginn. Dëst ass gutt; fir HTML sinn dës Optiounen net gebraucht.
 2 Öffnen déi generéiert Datei an engem Browser. Späichert déi eidel Datei, fënnt se op Ärem Computer an duebelklickt op se fir se opzemaachen. Eng eidel Säit sollt am Browser opmaachen. Wann et net geet, zitt d'Datei an d'Adressbar vun Ärem Browser. Wéi Dir d'HTML Datei ännert, kënnt Dir dës Säit erfrëschen fir d'Ännerunge ze gesinn.
2 Öffnen déi generéiert Datei an engem Browser. Späichert déi eidel Datei, fënnt se op Ärem Computer an duebelklickt op se fir se opzemaachen. Eng eidel Säit sollt am Browser opmaachen. Wann et net geet, zitt d'Datei an d'Adressbar vun Ärem Browser. Wéi Dir d'HTML Datei ännert, kënnt Dir dës Säit erfrëschen fir d'Ännerunge ze gesinn. - Notéiert w.e.g. datt Dir op dës Manéier keng Websäit um Internet erstellt. Aner Leit hunn keen Zougang zu dëser Säit, an Dir braucht keng Internetverbindung fir Är lokal Säit ze testen. De Browser interpretéiert den HTML Code einfach, "liest" et wéi wann et eng Websäit wier.
 3 Verstitt wat Markup Tags sinn. Am Géigesaz zum normale Text erschéngen Tags net op der Säit. Amplaz soen se dem Browser wéi d'Säit a säin Inhalt ugewise ginn. Den "Ouverture" Tag enthält Instruktiounen. Zum Beispill kann et dem Browser soen datt den Text sollt ugewise ginn als fett... Et brauch och en "Enn" Tag fir de Browser ze weisen wou d'Uweisung opgeet. An dësem Beispill gëtt den Text tëscht den Start- an Enn -Tags fett gewisen. Tags ginn an ongläiche Schëlder geschriwwen, awer den Endtag fänkt mat engem Forward Schräg un.
3 Verstitt wat Markup Tags sinn. Am Géigesaz zum normale Text erschéngen Tags net op der Säit. Amplaz soen se dem Browser wéi d'Säit a säin Inhalt ugewise ginn. Den "Ouverture" Tag enthält Instruktiounen. Zum Beispill kann et dem Browser soen datt den Text sollt ugewise ginn als fett... Et brauch och en "Enn" Tag fir de Browser ze weisen wou d'Uweisung opgeet. An dësem Beispill gëtt den Text tëscht den Start- an Enn -Tags fett gewisen. Tags ginn an ongläiche Schëlder geschriwwen, awer den Endtag fänkt mat engem Forward Schräg un. - Den Ëffnungs Tag gëtt tëscht den Ongläichheetszeechen geschriwwen: Ouverture Tag>
- Am Schluss Tag gëtt e Forward Schräg virum Tag Descriptor (Numm) gesat: /Enn Tag>
- Liest weider fir erauszefannen wéi déi verschidde Tags benotzt ginn. Fir dëse Schrëtt musst Dir just den Opnamformat erënneren. Tags ginn tëscht den Ongläichheetszeechen geschriwwen:> an />
- An e puer Tutorials ginn HTML Tags Elementer genannt, an den Text tëscht den Ëffnungs- an Zoumaache Tags gëtt Elementinhalt genannt.
 4 Typ html> Tag am Editor. All HTML Datei muss mat engem Tag ufänken html> a schléisst mat engem Tag / html>... Dës Tags soen dem Browser datt all Inhalt tëscht den Tags an HTML ass. Füügt dës Tags an Äert Dokument:
4 Typ html> Tag am Editor. All HTML Datei muss mat engem Tag ufänken html> a schléisst mat engem Tag / html>... Dës Tags soen dem Browser datt all Inhalt tëscht den Tags an HTML ass. Füügt dës Tags an Äert Dokument: - Oft fänken HTML Dateien mat der Linn un ! DOCTYPE html>dat heescht datt Browser déi ganz Datei als HTML unerkennen mussen. Dës Linn ass net noutwendeg, awer et kann Iech hëllefen d'Kompatibilitéitsthemen ze léisen.
- Wielt html> uewen am Dokument.
- Dréckt Enter oder Retour e puer Mol fir méi eidel Linnen ze kreéieren, gitt dann / html>
- erënneren, datt dat ganzt de Code, deen Dir an dësem Artikel erstellt, muss tëscht dësen zwee Tags geschriwwe ginn.
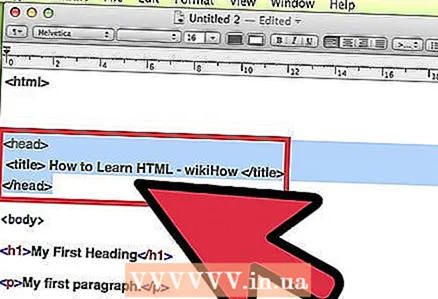
 5 Erstellt e Kapp> Sektioun an der Datei. Tëscht den html> an / html> Tags, erstellt en Ëffnungs Tag Kapp> an den Ofschlossmark / Kapp>... Füügt e puer eidel Linnen tëscht hinnen. Inhalt tëscht dem Kapp> an / Kapp> Tags geschriwwe gëtt net op der Säit selwer ugewisen. Follegt dës Schrëtt an Dir gesitt fir wat dësen Tag ass:
5 Erstellt e Kapp> Sektioun an der Datei. Tëscht den html> an / html> Tags, erstellt en Ëffnungs Tag Kapp> an den Ofschlossmark / Kapp>... Füügt e puer eidel Linnen tëscht hinnen. Inhalt tëscht dem Kapp> an / Kapp> Tags geschriwwe gëtt net op der Säit selwer ugewisen. Follegt dës Schrëtt an Dir gesitt fir wat dësen Tag ass: - Tëscht dem Kapp> an / Kapp> Tags, schreift titel> an / Titel>
- Tëscht dem Titel> an / title> Tags, schreift Wéi léiert HTML - wikiHow.
- Späichert Är Ännerungen an öffnet d'Datei an engem Browser (oder erfrëscht d'Säit wann d'Datei schonn op ass). Kuckt den Text deen am Säitentitel uewen d'Adressbar steet?
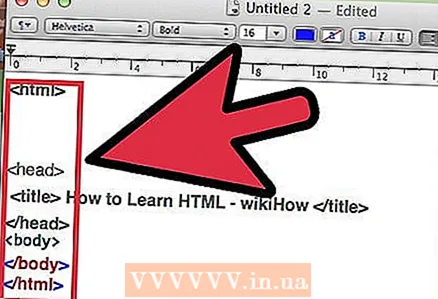
 6 Erstellt e Kierper> Sektioun. All aner Tags an den Text an dësem Beispill ginn an der Kierpersektioun geschriwwen, deenen hiren Inhalt op der Säit ugewise gëtt. Nach Schluss Tag / Kapp>, awer virdrun tag / html> Tags addéieren Kierper> an / Kierper>... Fir de Rescht vun dësem Artikel, schafft mat der Kierpersektioun. Är Datei sollt sou eppes ausgesinn:
6 Erstellt e Kierper> Sektioun. All aner Tags an den Text an dësem Beispill ginn an der Kierpersektioun geschriwwen, deenen hiren Inhalt op der Säit ugewise gëtt. Nach Schluss Tag / Kapp>, awer virdrun tag / html> Tags addéieren Kierper> an / Kierper>... Fir de Rescht vun dësem Artikel, schafft mat der Kierpersektioun. Är Datei sollt sou eppes ausgesinn:
html>
Kapp>
title> Wéi léiert HTML - wikiHow / title>
/ Kapp>
Kierper>
/ Kierper>
/ html> 7 Füügt Text mat verschiddene Stiler un. Et ass Zäit de richtegen Inhalt op d'Säit ze addéieren! Alles wat Dir tëscht de Kierper Tags schreift gëtt op der Säit ugewise nodeems se am Browser erfrëscht goufen. Benotzt net Symboler oder >wéi de Browser probéiert den Inhalt als Tag amplaz vum Text ze interpretéieren. Schreiwen Hallo! (oder wat och ëmmer Dir wëllt), probéiert dann dës Tags an den Text ze addéieren a kuckt wat geschitt:
7 Füügt Text mat verschiddene Stiler un. Et ass Zäit de richtegen Inhalt op d'Säit ze addéieren! Alles wat Dir tëscht de Kierper Tags schreift gëtt op der Säit ugewise nodeems se am Browser erfrëscht goufen. Benotzt net Symboler oder >wéi de Browser probéiert den Inhalt als Tag amplaz vum Text ze interpretéieren. Schreiwen Hallo! (oder wat och ëmmer Dir wëllt), probéiert dann dës Tags an den Text ze addéieren a kuckt wat geschitt: - em> Moien alleguer! / em> mécht den Text "kursiv": Hallo!
- staark> Moien alleguer! / staark> mécht den Text "fett": Hallo!
- s> Moien alleguer! / s> duerchgeschriwwenen Text:
Hallo! - sup> Moien alleguer! / sup> weist d'Schrëft als SuperScript un:
- sub> Moien alleguer! / sub> weist d'Schrëft als Abonnement un: Hallo!
- Probéiert verschidde Tags zesummen. Wéi et ausgesäit em> staark> Moien alleguer! / staark> / em>?
 8 Deelt den Text a Paragrafen op. Wann Dir probéiert méi Textlinnen an enger HTML Datei ze schreiwen, mierkt Dir datt Zeilpausen net am Browser ugewise ginn. Fir den Text a Paragrafen ze deelen, musst Dir Tags addéieren:
8 Deelt den Text a Paragrafen op. Wann Dir probéiert méi Textlinnen an enger HTML Datei ze schreiwen, mierkt Dir datt Zeilpausen net am Browser ugewise ginn. Fir den Text a Paragrafen ze deelen, musst Dir Tags addéieren: - p> Dëst ass e separate Paragraf. / p>
- Dëse Saz gëtt gefollegt vun enger Linnepaus br> virum Ufank vun dëser Linn.
Dëst ass deen éischten Tag deen keen Endtag erfuerdert. Dës Tags ginn "eidel" Tags genannt. - Erstellt Rubriken fir d'Sektiounstitelen ze weisen:
h1> Rubriktext / h1>: gréissten Titel
h2> Rubriktext / h2> (zweeten Niveau Rubrik)
h3> Rubriktext / h3> (drëtten Niveau Rubrik)
h4> Rubriktext / h4> (Rubrik um véierten Niveau)
h5> Rubriktext / h5> (klengste Titel)
 9 Léiert Lëschten ze kreéieren. Et gi verschidde Weeër fir Lëschten op enger Websäit ze kreéieren. Probéiert d'Optiounen hei ënnen an entscheet wéi eng Dir am Beschten gefällt. Notéiert datt ee Paart Tags fir d'Lëscht als Ganzt gebraucht gëtt (zum Beispill ul> an / ul> fir eng Bulleted Lëscht), an all Lëschtartikel gëtt mat engem anere Paart Tags markéiert, zum Beispill li> an / li> dir.
9 Léiert Lëschten ze kreéieren. Et gi verschidde Weeër fir Lëschten op enger Websäit ze kreéieren. Probéiert d'Optiounen hei ënnen an entscheet wéi eng Dir am Beschten gefällt. Notéiert datt ee Paart Tags fir d'Lëscht als Ganzt gebraucht gëtt (zum Beispill ul> an / ul> fir eng Bulleted Lëscht), an all Lëschtartikel gëtt mat engem anere Paart Tags markéiert, zum Beispill li> an / li> dir. - Bulletéiert Lëscht:
ul> li> Éischt Zeil / li> li> Zweet Linn / li> li> An sou weider / li> / ul> - Nummeréiert Lëscht:
ol> li> Een / li> li> Zwee / li> li> Dräi / li> / ol> - Definitiounslëscht:
dl> dt> Kaffi / dt> dd> - waarme Gedrénks / dd> dt> Limonade / dt> dd> - kal Gedrénks / dd> / dl>
- Bulletéiert Lëscht:
 10 Layout d'Säit mat Linn brécht, horizontal Linnen, an Biller. Et ass Zäit eppes anescht wéi Text op d'Säit ze addéieren. Probéiert déi folgend Tags oder verfollegt d'Links fir méi Informatioun. Benotzt en Online Hosting Service fir e Link op d'Bild ze kreéieren deen Dir wëllt posten:
10 Layout d'Säit mat Linn brécht, horizontal Linnen, an Biller. Et ass Zäit eppes anescht wéi Text op d'Säit ze addéieren. Probéiert déi folgend Tags oder verfollegt d'Links fir méi Informatioun. Benotzt en Online Hosting Service fir e Link op d'Bild ze kreéieren deen Dir wëllt posten: - Horizontal Linn: hr> an
- Foto derbäisetzen: img src = "Bildlink">
 11 Linken derbäisetzen. Dir kënnt dës Tags benotze fir Hyperlinks op aner Säiten a Siten ze kreéieren, awer well Dir nach keng Websäit hutt, léiert Dir elo wéi Dir Ankerlink erstellt, dat heescht Links op spezifesch Plazen op enger Säit:
11 Linken derbäisetzen. Dir kënnt dës Tags benotze fir Hyperlinks op aner Säiten a Siten ze kreéieren, awer well Dir nach keng Websäit hutt, léiert Dir elo wéi Dir Ankerlink erstellt, dat heescht Links op spezifesch Plazen op enger Säit: - Erstellt en Anker mam a> Tag wou Dir op d'Säit wëllt verknëppelen. Kommt mat engem kloeren an onvergiesslechen Numm:
en Numm = "Tipps"> Den Text op deen Dir verbënnt. / a> - Benotzt den href> Tag fir e relativen Link oder e Link op eng extern Ressource ze kreéieren:
a href = "Link op d'Säit oder den Ankernumm bannent der Säit"> Text oder Bild dat als Link déngt. / a> - Fir mat engem relativen Link op enger anerer Säit ze verbannen, füügt en # Zeechen nom Haaptlink an den Numm vum Anker un. Zum Beispill https://en.wikihow.com/learn-HTML#Tips Linken op d'Tipps Sektioun vun dëser Säit.
- Erstellt en Anker mam a> Tag wou Dir op d'Säit wëllt verknëppelen. Kommt mat engem kloeren an onvergiesslechen Numm:
Deel 2 vun 2: Fortgeschratt HTML
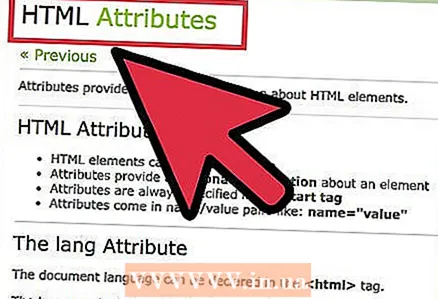
 1 Léiert d'Attributer kennen. Attributer ginn am Tag geschriwwen, wat zousätzlech Informatioun uginn. D'Format vun den Attributer ass wéi folgend: Numm = "Wäert", wou Titel definéiert en Attribut (z. Faarf fir e Faarfattribut), an de Wäert weist säi Wäert un (zum Beispill, Rout fir rout).
1 Léiert d'Attributer kennen. Attributer ginn am Tag geschriwwen, wat zousätzlech Informatioun uginn. D'Format vun den Attributer ass wéi folgend: Numm = "Wäert", wou Titel definéiert en Attribut (z. Faarf fir e Faarfattribut), an de Wäert weist säi Wäert un (zum Beispill, Rout fir rout). - Attributer goufen tatsächlech an der viregter Sektioun iwwer HTML Basics benotzt. Den img> Tag benotzt den Attribut src, Relativ Linkanker benotzen den Attribut Numman d'Links benotzen den Attribut href... Wéi Dir scho gemierkt hutt, ginn all Attributer am Format geschriwwen ___='___’.
 2 Experimentéiert mat HTML Dëscher. D'Kreatioun vun engem Dësch implizéiert d'Benotzung vu verschiddene Tags. Dir kënnt experimentéieren, oder méi detailléiert Instruktiounen liesen.
2 Experimentéiert mat HTML Dëscher. D'Kreatioun vun engem Dësch implizéiert d'Benotzung vu verschiddene Tags. Dir kënnt experimentéieren, oder méi detailléiert Instruktiounen liesen. - Erstellt Tabellen Tags:Dësch> / Dësch>
- Gitt den Inhalt vun all Zeil an der Tabelle an Tags zou: tr> dir
- D'Kolonnekop ass definéiert mam Tag: th> an
- Zellen an de folgende Linnen: td> dir
- E Beispill fir dës Tags ze benotzen:
Dësch> tr> th> Kolonn 1: Mount / th> th> Kolonn 2: Spuer / th> / tr> tr> td> Januar / td> td> 5000 Rubel / td> / tr> / Dësch>
 3 Léiert déi zousätzlech Kapp Sektioun Tags. Dir hutt schonn de Kapp> Tag geléiert deen am Ufank vun all HTML Datei kënnt. Nieft dem Titel> Tag ginn et aner Tags fir dës Sektioun:
3 Léiert déi zousätzlech Kapp Sektioun Tags. Dir hutt schonn de Kapp> Tag geléiert deen am Ufank vun all HTML Datei kënnt. Nieft dem Titel> Tag ginn et aner Tags fir dës Sektioun: - Meta Tags déi enthalen Metadatenbenotzt vu Sichmotoren fir de Site ze indexéieren. Fir Äert Site méi einfach ze maachen an de Sichmotoren ze fannen, benotzt een oder méi Ouverture Meta> Tags (Schluss Tags sinn net erfuerderlech).Benotzt een Attribut an ee Wäert pro Tag: meta name = "description" content = "page description">; oder meta Numm = "Schlësselwieder" Inhalt = "Komma getrennt Schlësselwieder">
- Link> Tags déi op Drëtt Partei Dateie weisen, sou wéi Stylblieder (CSS), déi erstallt gi mat enger anerer Aart Kodéierung an erlaben Iech d'HTML Säit mat Faarf, Textausrichtung, a vill aner Features z'änneren.
- D'Skript> Tags benotzt fir JavaScript Dateien op d'Säit ze befestigen. Dës Dateie si gebraucht fir d'Säit interaktiv ze änneren (als Äntwert op d'Benotzeraktiounen).
 4 Experimentéiert mam HTML Code vun anere Site. De Quellcode vun anere Websäiten ze kucken ass e super Wee fir HTML ze léieren. Dir kënnt riets klickt op d'Säit a wielt View Source oder eppes ähnleches am Topmenu vun Ärem Browser. Probéiert erauszefannen wat en onbekannte Tag mécht, oder sicht um Internet no Informatioun doriwwer.
4 Experimentéiert mam HTML Code vun anere Site. De Quellcode vun anere Websäiten ze kucken ass e super Wee fir HTML ze léieren. Dir kënnt riets klickt op d'Säit a wielt View Source oder eppes ähnleches am Topmenu vun Ärem Browser. Probéiert erauszefannen wat en onbekannte Tag mécht, oder sicht um Internet no Informatioun doriwwer. - Och wann Dir d'Siten vun anere Leit net ännere kënnt, kënnt Dir de Quellcode an Är Datei kopéieren fir spéider mat Tags ze experimentéieren. Notéiert w.e.g. datt CSS Markup vläicht net verfügbar ass a Faarwen a Formatéiere kënnen anescht ausgesinn.
 5 Fänkt un méi detailléiert Guiden unzefroen. Et gi vill Siten um Internet gewidmet HTML Tags, sou wéi W3Schools oder HTMLbook. Et ginn och Pabeierbicher ze verkafen, awer probéiert déi lescht Editioun ze fannen wéi d'Standards sech änneren an evoluéieren. Besser nach, Master CSS fir vill méi Kontroll iwwer de Layout an d'Erscheinung vun Ärem Site ze hunn. Nodeems se CSS geléiert hunn, léieren Webdesigner normalerweis JavaScript.
5 Fänkt un méi detailléiert Guiden unzefroen. Et gi vill Siten um Internet gewidmet HTML Tags, sou wéi W3Schools oder HTMLbook. Et ginn och Pabeierbicher ze verkafen, awer probéiert déi lescht Editioun ze fannen wéi d'Standards sech änneren an evoluéieren. Besser nach, Master CSS fir vill méi Kontroll iwwer de Layout an d'Erscheinung vun Ärem Site ze hunn. Nodeems se CSS geléiert hunn, léieren Webdesigner normalerweis JavaScript.
Tipps
- Notepad ++ ass e super gratis Programm, ähnlech wéi normale Notizblock, awer Dir kënnt Äre Code an Ärem Browser online späicheren an testen. (Et ënnerstëtzt och bal all Sprooch - HTML, CSS, Python, JavaScript, a sou weider.)
- Fannt eng einfach Säit um Netz, späichert de Code op Ärem Computer an experimentéiert domat. Probéiert den Text ze beweegen, d'Schrëft z'änneren, d'Biller z'ersetzen - wat och ëmmer!
- Dir kënnt en Notizbuch halen wou Dir Tags schreift fir datt Dir se ëmmer bei der Hand hutt. Dir kënnt dës Säit och drécken an drop hiweisen.
- Wann Dir Code schreift, maacht et virsiichteg sou datt Dir an aner Leit et verstinn. Benotzt! - Fügt Kommentar hei an -> fir HTML Kommentarer: si ginn net op der Säit reflektéiert, awer si si sichtbar am Code Dokument.
- XML an RSS ginn ëmmer méi populär. De Code fir Säiten mat XML an RSS Technologien ass méi schwéier fir en onerfueren Benotzer ze liesen a verstoen, awer dës Tools si ganz nëtzlech.
- Markup Tags an HTML si kaumensensibel, awer mir empfeelen nëmme kleng Buschstawen ze benotzen (wéi an de Beispiller an dësem Artikel) fir béid Standardiséierung an XHTML Kompatibilitéit.
Warnungen
- E puer Tags sinn an de leschte Joren aus dem Gebrauch erausgaang a goufen duerch nei ersat, déi déiselwecht oder e puer zousätzlech Effekter ginn.
- Wann Dir Är Säit wëllt testen, gitt op de W3 Site a kuckt déi modern HTML Ufuerderunge. HTML Standards änneren iwwer Zäit, an e puer Tags ginn duerch nei ersat déi besser a modernen Browser funktionnéieren.
Wat brauchs du
- En Texteditor wéi Notepad (Windows) oder TextEdit (Mac)
- Pabeier / Notizblock (net néideg)
- HTML Editor wéi Notepad ++ (Windows) oder TextWrangler (Mac) (net néideg)