
Inhalt
Ënnersträichen an HTML war fréier eng Fro vum Text tëscht u> / u> Tags ofzeschléissen, awer dës Method ass zënterhier entzu ginn zu Gonschte vum méi villsäitegen CSS. Ënnersträichen op Websäiten gëtt normalerweis als en onbequemen Wee betruecht fir e bestëmmten Textdeel ze ënnersträichen. Dëst ass well ënnersträicht Text einfach mat engem Link verwiesselt gëtt.
Ze trëppelen
Method 1 vun 2: Aktuell Method
 Benotzt d'Textdekoratiounseigenschaft an Ärem CSS Stil. Den U> Tag benotzen ass net méi e passende Wee fir Text ze ënnersträichen. Amplaz benotze mir d'CSS Eegeschaft "Textdekoratioun".
Benotzt d'Textdekoratiounseigenschaft an Ärem CSS Stil. Den U> Tag benotzen ass net méi e passende Wee fir Text ze ënnersträichen. Amplaz benotze mir d'CSS Eegeschaft "Textdekoratioun". - Dëst mécht de Code méi einfach ze änneren, sou datt Dir näischt iwwer den ale Code ännere musst wann et net benotzbar ass.
 Benotzt de Spann> Tag wann Dir e gewëssen Deel vum Text wëll ënnersträichen. Place de Start Tag zesumme mat der "Text-Dekoratioun" Propriétéit wou Dir de Ënnersträiche wëllt ufänken. Setzt d'Enn Tag / Spann> wou de Ënnersträich sollt ophalen.
Benotzt de Spann> Tag wann Dir e gewëssen Deel vum Text wëll ënnersträichen. Place de Start Tag zesumme mat der "Text-Dekoratioun" Propriétéit wou Dir de Ënnersträiche wëllt ufänken. Setzt d'Enn Tag / Spann> wou de Ënnersträich sollt ophalen. span style = "text-decoration: underline;"> Dëst gëtt ënnerstrach. / span>
 Erkläert HTML Elementer am Stil> Deel vun Ärer Säit. Dir kënnt dat och am CSS Stilblat maachen. Ënnersträichen ka vill méi einfach gemaach ginn andeems e Stil mat engem HTML Element assoziéiert. Zum Beispill, fir all Är Level 3 Header ze ënnersträichen, füügt de folgenden CSS Stil bäi:
Erkläert HTML Elementer am Stil> Deel vun Ärer Säit. Dir kënnt dat och am CSS Stilblat maachen. Ënnersträichen ka vill méi einfach gemaach ginn andeems e Stil mat engem HTML Element assoziéiert. Zum Beispill, fir all Är Level 3 Header ze ënnersträichen, füügt de folgenden CSS Stil bäi: html> Kapp> Stil> h3 {Text-Dekoratioun: ënnersträichen; } / style> / head> body> h3> Dës Iwwerschrëft ass ënnerstrach / h3> / body> / html>
 Erstellt eng CSS Klass fir séier zu all Moment ze ënnersträichen. Dir kënnt Klassen an Ärem Stilblat oder Stil> erstellen, fir méi spéit genannt ze ginn. D'Klass kann all Numm hunn deen Dir wëllt.
Erstellt eng CSS Klass fir séier zu all Moment ze ënnersträichen. Dir kënnt Klassen an Ärem Stilblat oder Stil> erstellen, fir méi spéit genannt ze ginn. D'Klass kann all Numm hunn deen Dir wëllt. html> Kapp> Stil>. ënnersträichen {Text-Dekoratioun: ënnersträichen; } / style> / head> body> Dir kënnt dës Klass benotze fir div> / div> aus verschiddenen Deeler div> vun Ärem Inhalt / div> / body> / html> ze ënnersträichen
 Betruecht aner Methode fir Text ze betounen. Ënnersträichen sollt vermeit ginn fir Duerchernee fir de Lieser ze vermeiden. Eng populär Method ass den em> Tag ze benotzen, deen Text kursiv mécht. Dir kënnt CSS benotze fir dësen Tag weider ze spezifizéieren, fir eng eenzegaarteg Manéier ze betounen.
Betruecht aner Methode fir Text ze betounen. Ënnersträichen sollt vermeit ginn fir Duerchernee fir de Lieser ze vermeiden. Eng populär Method ass den em> Tag ze benotzen, deen Text kursiv mécht. Dir kënnt CSS benotze fir dësen Tag weider ze spezifizéieren, fir eng eenzegaarteg Manéier ze betounen. html> Kapp> Stil> em {Faarf: rout; } / style> / head> body> Alles am em-Element gëtt em> kursiv (wéinst de Standardastellungen), a rout / em> wéinst dem uewe bäigefüügte Stil. / Kierper> / HTML>
Method 2 vun 2: Veraltete Method
 Vermeit déi al u> / u> Tags ze benotzen. Dës sinn "decouragéiert", dat heescht datt et nach ëmmer funktionnéiert, awer net méi benotzt oder recommandéiert ass. Dëst ass well HTML am Prinzip net als Markupsprooch entwéckelt ass. Den u> Tag wäert nach ëmmer funktionnéieren, awer ass elo geduecht fir Text unzeginn deen anescht ass wéi deen aneren Text, wéi e falsch geschriwwe Wuert oder chinesesch Eegennimm.
Vermeit déi al u> / u> Tags ze benotzen. Dës sinn "decouragéiert", dat heescht datt et nach ëmmer funktionnéiert, awer net méi benotzt oder recommandéiert ass. Dëst ass well HTML am Prinzip net als Markupsprooch entwéckelt ass. Den u> Tag wäert nach ëmmer funktionnéieren, awer ass elo geduecht fir Text unzeginn deen anescht ass wéi deen aneren Text, wéi e falsch geschriwwe Wuert oder chinesesch Eegennimm.  Benotzt den Tag u> / u> fir ze ënnersträichen (nëmme fir Illustratiounszwecker). Ënner kengen Ëmstänn sollt Dir dës Method erëm benotzen. Et kann gutt sinn ze wëssen wéi et am Fall benotzt gouf wann Dir eng al Websäit aktualiséiere musst.
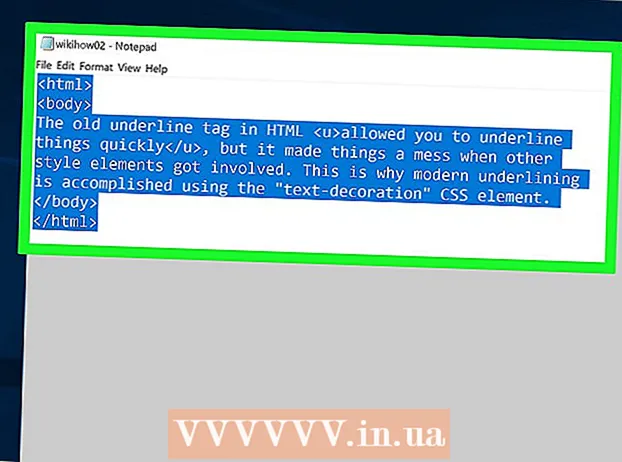
Benotzt den Tag u> / u> fir ze ënnersträichen (nëmme fir Illustratiounszwecker). Ënner kengen Ëmstänn sollt Dir dës Method erëm benotzen. Et kann gutt sinn ze wëssen wéi et am Fall benotzt gouf wann Dir eng al Websäit aktualiséiere musst. html> Kierper> Mat dem alen Tag u> an HTML konnt Dir d'Saache séier ënnersträichen / u>, awer d'Saache gi séier knaschteg wann aner Stilelementer benotzt goufen. Dofir ënnersträiche mir elo "Textdekoratioun" mam CSS Element. / Kierper> / HTML>
Tipps
- Et gëtt bal ëmmer e bessere Wee fir eppes op enger Websäit ze betounen wéi mam Ënnersträichen. Et ka ganz duerchernee fir d'Lieser sinn. Maacht Ären Text méi schéin mat CSS, fir datt et positiv erausstécht.